
Sharehtmlを改造することにハマった極一部の読者の方へ。
かの有名なブログ「WEBクリエイターボックス」風に記事を紹介できたら格好良いと思いませんか?
ということで作りました。いくつか課題は残りつつも、たたき台となるコードを考えましたのでご紹介します。
Sharehtmlとは?改造とは?
という方は、ぜひ以下の記事をご確認いただければと思います。
一言で言えば、上のようなリンクを一瞬で作るブックマークレットなのですが、今回はもう一歩踏み込んだコードをご紹介します。
WEBクリエイターボックスのあの人気コーナー「Twitter人気のつぶやき」を真似る!
WEBの勉強をしている方、ブログを書いている方なら、誰もが一度は絶対見るであろう超人気ブログ「Webクリエイターボックス」。
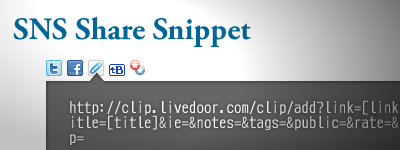
TwitterでもWEB関連の良記事を沢山紹介されており、人気があったつぶやきを下のようなブログで紹介されています。
大きめの画像リンクを貼って見やすくしている他、タイトルや画像から引用元記事ににジャンプする事ができ、さらにTwitterでつぶやくこともできます。
この分かりやすくて活用しやすい「人気のつぶやき」のコーナーを、Sharehtmlで簡単に作成できないかと考えたわけです。
Sharehtml改造のポイント

改造するときに、注意したポイントは3つありました。
1.見出しを使って記事タイトルを紹介する
デフォルトのSharehtmlでは画像→タイトルの順番ですが、これを逆にしてh4タグの見出しを使う事にしました。
2.記事の横幅をいっぱいにして枠線もつける。
先日の@delaymaniaさんの記事を確認いただければ簡単に実装できます。CSSでデザインすることが重要なポイントです。
3.Twitterでつぶやく
この機能ですが、結局実装できませんでした。Twitterのshareパラメータをいじるところまでは何となく理解できたのですが、上手くリンクが作成できませんでした。
今回はTwitterの代わりにFacebookのシェアボタンを設置する事にしました。他にもシャアボタンは自分で作成する事ができるので、以下の記事を参照にアレンジしてみてください。
完成したSharehtmlのプレビュー
上の3つのポイントに気をつけてSharehtmlをいじった結果、最終的に以下のようなカタチになりました。
いかがですか?WEBクリエイターボックスさんに少しだけ近づけた気がしませんか?
課題とサンプルコード(たたき台)の紹介
上でも触れましたが、いくつか問題が残っています。
【1】Twitterのシェアボタンが作れない
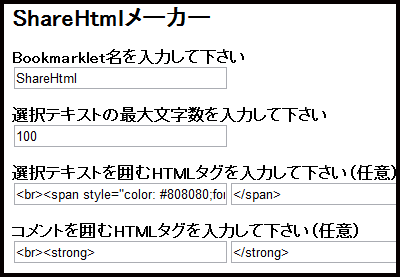
パラメータを入れたコードをSharehtmlメーカーに入力すると、記事のタイトル部分をつぶやくことができません(URLのみつぶやくだけならできました)。
【2】CSSで上手くデザインできない
完全な勉強不足です。Facebookの共有部分をCSSで実装したかったのですが、力不足で直接htmlにコードを書きました。この辺りは@delaymaniaさんのようなWEBの専門家にぜひコメント&修正いただきたいです。
【3】番号を自動挿入できない
必要ない方が多いかもしれませんが、WEBクリエーターボックスの人気記事紹介では、人気順に番号が振られています。これも自動化を考えたのですが、できませんでした。
TextExpanderを組み合わせれば、何とかなりそうだったのですが、あくまでブックマークレット一回で対応したかったので、実装は諦めました。これもどなたかアイデアがあれば教えて頂きたいです。
以上、気にするほどでもない課題かもしれませんが、きっと親切な誰かが解決してくれることを信じて、現段階のサンプルコードを載せておきます。
焼くなり、煮るなり、どう活用いただいても構いません。※このコードは未完成ですので、利用される際は自己責任でご活用くださいませ。
[html] <span class="shareTitle"><h4><a href="${posturl}" target="_blank">${posttitle}</a><a href="http://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a></h4></span><div class="shareHtmlFrame"><span class="sThumb"><a href="${posturl}" target="_blank"><img src="${memo}" width="516" height="" class="sThumbImg" border="0" style="float:left;" alt="" /></a></span><br style="clear:both;" /><br></div><div style="padding-left: 20px ;"><div style="padding-left: 40px; background: url(http://edu-dev.net/wp-content/uploads/2012/10/sharefacebook.png) no-repeat;"><a href="http://www.facebook.com/sharer.php?u=${posturl}" target="_blank">この記事をFacebookで共有する</a></div></div>[/html]
今回のカギ
未完成のコードを公開するか悩んだのですが、とりあえずこれ以上前に進めそうにないので、途中経過を報告できればと思い、ご紹介しました。
今回のカギは、
■中途半端でも声に出そう。きっと誰かが助けてくれるから!
です。
以上。未完成でもドンドン声に出した方が得することが多いと最近思っている@3_waより。
































![[1分TED]「バーチャル合唱団2000人の声」 エリック・ウィテカー [1分TED]「バーチャル合唱団2000人の声」 エリック・ウィテカー](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/4073-featured-80x80.jpg)

![英語学習の嫌いな大人がTOEIC900点取るまで活用したTED便利サイト7選[比較図まとめ有] 英語学習の嫌いな大人がTOEIC900点取るまで活用したTED便利サイト7選[比較図まとめ有]](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/4552-featured-80x80.jpeg)



![[1分TED]「私たちが幸せを感じる理由」 ダン・ギルバート [1分TED]「私たちが幸せを感じる理由」 ダン・ギルバート](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/3920-featured-80x80.jpg)
![[1分TED]「スーパーモデルと12組の脚」エイミー・マリンズ [1分TED]「スーパーモデルと12組の脚」エイミー・マリンズ](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/5607-featured-80x80.jpg)
