
昨日@OZPAさんが記事にしていた「Sharehtml」の改良。
これは便利だと思い、早速やってみたのですが「一手間」が面倒くさい。。。ということで、一手間をなくしてみました。
そもそもSharehtmlって何?
Sharehtmlを知らないブロガーの皆さん、たぶん損しています。
Sharehtmlはサムネイル付き(+はてブ数つき)のリンクをたった1クリックで作成できる便利ツールなのです。実例でご紹介しましょう。
実例①
まず、シェアしたいサイトを開き、事前に登録しておいたボタンをクリックします。

するとコメント入力欄になりますので、好きなコメントを入れて「OK」ボタンを押します。

あとは出力されたURLをコピーして、ブログに張り付け(ペースト)するだけです。

結果は、下のようなリンクになります。

コメント欄に入力した文字はここに表示されます。
サイトを開いてから記事に貼付けるまで本当に10秒もかかりません。
@hiro45jpさんが作成されたSharehtmlは本当に便利ですので、ぜひ設定から使い方まで時間をかけてでも覚えましょう。きっとブログがもっと楽しくなるはずです!

こちらのサイトを見れば、導入方法や細かい設定の仕方が分かります。
@OZPAさんのSharehtml改造
この便利なSharehtmlを改造した、人気ブロガーの@OZPAさん。サムネイルを画像に変えて、リンクの内容を分かりやすくするという方法でした。

自動でキャプチャーしたサムネイルをトップの画像に差し替える方法です。実際に実行すると、下のようなリンクになります。
 平均PVを上げるために「ShareHTML」でリンクタグを作成する際に加えている一工夫 | OZPAの表4
平均PVを上げるために「ShareHTML」でリンクタグを作成する際に加えている一工夫 | OZPAの表4
確かに画像の方がインパクトがあって、PV数もあがりそうです。
しかし、@OZPAさんご本人も説明しているように、コピーした画像URLをimgタグの中に埋め込む(差し替える)のが面倒くさいです。
そこで、この「一手間」を減らす方法を考えました。
@3_wa式Sharehtml改造
方法はシンプルです。コピーした画像URLが、コメント欄経由で、imgタグに埋め込まれるよう設定すれば良いのです。
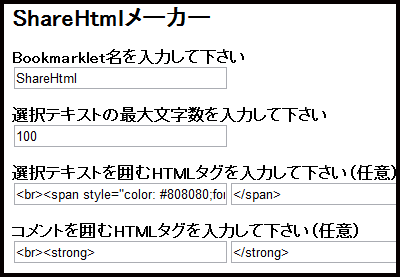
具体的な方法ですが、imgタグのsrc=””の中にあるURL(HeartRails Captureで自動作成するサムネイル)を ${memo} に切り替えるだけです。

${memo} とは、上で紹介したコメント欄の内容であり、ここに画像のURLをペーストします。実例で紹介しましょう。
実例②

この記事のサムネイル画像を変更します。
まず画像URLをコピーします。

Sharehtmlを開き、コメント欄にコピーした画像のURLを貼付けてOKします。

あとは出力されたリンクのURLを貼るだけです。すると・・・
 |
[1分TED]「50万通の秘密」フランク・ウォレン | みんなの扉を開くカギ |
できました!!
文字通り「一手間」減らしただけですが、ずっと使いやすくなりました。
ただし、コメント欄にコメントを入れる事ができなくなることに気をつけてください。コメントを入れるなら、逆にこちらの方が一手間かかります!
以上ですが、これで記事の紹介の幅がまた広がりました。Sharehtmlを開発した@hiro45jpさん、Sharehtmlの改造を考えた@OZPAさんに感謝です!
今回のカギ
今回のカギは、
■$[memo]を利用して、Sharehtmlのサムネイル画像を魅力的に!
でした。
もしサムネイルの自動キャプチャーに飽きた方はぜひお試しください!
@3_wa
参考
iPhoneアプリ「Postmania」の開発者@delaymaniaさんもSharethmlの改造方法について説明されています。classわけは確かにやった方があとあと便利かもしれません。いつもながら勉強になる記事ありがとうございます!
 |
記事を紹介するブックマークレット「ShareHTML」をカスタマイズしました | delaymania.com |
追記(2012.10.07)
ShareHTMLを更に改造しました。@delaymaniaさんに習ってCSSで一括デザインできるようにし、影や枠をつけるなどの工夫を加えました(※下のようなリンクになります)。良かったら合わせてご覧下さい。















![[1分TED]「50万通の秘密」フランク・ウォレン](http://edu-dev.net/wp-content/uploads/2012/10/88c4c486746fd0eec2b699ef7e356a4c-150x150.jpg)













![英語学習の嫌いな大人がTOEIC900点取るまで活用したTED便利サイト7選[比較図まとめ有] 英語学習の嫌いな大人がTOEIC900点取るまで活用したTED便利サイト7選[比較図まとめ有]](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/4552-featured-80x80.jpeg)

![[1分TED]「脳卒中を語る」ジル・ボルティ・テイラー [1分TED]「脳卒中を語る」ジル・ボルティ・テイラー](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/4844-featured-80x80.jpg)


![新年の誓いを立てる前に、漢字一文字で昨年をもう一度振り返りましょう[2012] 新年の誓いを立てる前に、漢字一文字で昨年をもう一度振り返りましょう[2012]](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/6367-featured-80x80.jpg)