
「ブログ記事をもっと簡単に、分かりやすく紹介したい。」
こんな想いから、記事を紹介するブックマークレット「ShareHTML」をカスタマイズしてきました。ようやく一段落ついたので、改造記録をご紹介します。
ブログ記事の紹介がきっと楽しくなるブックマークレット。コピペで使えるサンプルコードも用意しましたので、ぜひご覧下さい&使って下さい。
ShareHTMLとは?
ShareHtmlは@hiro45jpさんが作ったブックマークレットです。紹介したい記事のリンク、ボタンを一つ押すだけで作成することができる超便利ツールです。導入方法と使い方は下の記事がとても参考になります。

上の記事紹介はShareHTMLで作成されたコードをそのまま使いました。こういったリンクがたったの1クリックで作れます。まだ使った事がないブロガーの方々は、ぜひこの機会に使い始めましょう!
ShareHTMLを改造する5つのポイント
先日、@OZPAさんと@delaymaniaさんを中心に、ShareHTMLの改造方法が紹介されました。詳しくはお二人の記事をご覧頂ければと思いますが、改造するときに大切な5つのポイントを紹介します。
1.CSSで一括デザインする
デザインをCSSで編集できるようにすると、ブログ全体のデザインを変更するとき非常に役立ちます。fontタグやalignタグなどHTML5で廃止予定のコードについても詳しく解説してくれた@delaymaniaさんに感謝です。
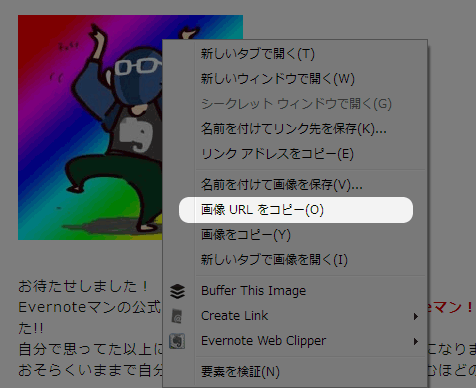
2.イメージ画像を変える
「ShareHTML」はHeartRails Captureというサービスを使ってキャプチャ画像を使っています。これを画像イメージに差し替えることで分かりやすい記事紹介になると考えた@OZPAさん。これは本当に参考になりました。
3.高さを指定しない
@OZPAさんの記事紹介の方法ですが、イメージをそのまま貼付けると縦横比がズレることがあります。そこで高さを指定しない方法を紹介してくれた@dealymaniaさん。これは絶対覚えておきたいポイントです。
4.一手間なくす
先輩ブロガーお二人の工夫を見て、もう少しアレンジできないか私も考えました。そこで${memo}を使って、imgタグに挿入する「一手間」をなくす方法を思いつきました。ただし、コメントができなくなる点に注意です。
5.影を入れる
デフォルトの「ShareHTML」の画像にはHeartRails Captureのサービスで影が自動的に入るようになっています。CSSでも影をつける方法がいくつかあり、どれも本当に参考になりました。
参考:box-shadow-CSS3リファレンス
参考:CSS3 text-shadow box-shadow の使い方 | CSS Lecture
参考:CSSで画像にかっこいい影をつけるジェネレーター | IT女子のお気に入りフォルダ
コピペで使えるサンプルコードの紹介
以上5つのポイントに気をつけて、「ShareHMTL」を改造しました。結果、下のようなリンクを簡単に作成できるようになりました。
このようなリンクを作るための、HMTL(ブックマークレット本体)とCSS(デザイン)を合わせて紹介します。
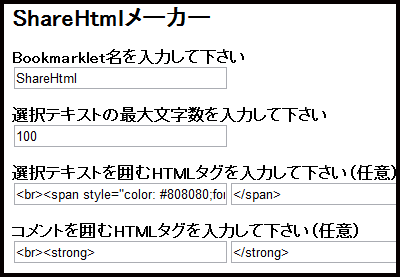
HTML(ブックマークレット本体)を編集する
ShareHtmlメーカーのサイトに移り、「以下を直接カスタマイズすることもできます」という欄に以下のコードを貼付けて、「Bookmarkletを作成する」というボタンを押して下さい。
※コメント欄を空欄に、表示は「ポップアップのみ」を選択して下さい。
[html] <div class="shareHtmlFrame"><span class="shareThumb"><a href="${posturl}" target="_blank"><img src="${memo}" width="200" height="" class="shareThumbImg" border="0" style="float:left;" alt="" /></a></span><span class="shareTitle"><a href="${posturl}" target="_blank">${posttitle}</a></span><span class="shareHatena"><a href="http://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a></span><span class="sharePostselect">${postselect}</span><br style="clear:both;" /><br></div>[/html]
CSS(デザイン)を編集する
style.cssを編集します。CSSを間違えて編集すると、記事が表示されなくなる可能性があるので、不安な方はバックアップをしっかり取っておきましょう。
コードはどこに挿入しても反映されるはずですが、挿入した場所が分かるようメモをしておくと後で編集するときに楽です。
[css] /* ブックマークレット関連—————————- *//* ShareHTMLのスタイル */
.shareHtmlFrame{
margin:10px;
border:1px dashed #cccccc;
padding:5px;
}
.shareThumb img {
-moz-box-shadow: 5px 5px 5px rgba(0,0,0,0.4); /* firefox */
-webkit-box-shadow: 5px 5px 5px rgba(0,0,0,0.4); /* chrome, safari */
-ms-box-shadow: 5px 3px 5px rgba(0,0,0,0.4); /* ie */
-o-box-shadow: 5px 5px 5px rgba(0,0,0,0.4); /* opera */
margin-bottom:5px;
margin-right:10px;
}
[/css]
CSSについて少し補足をすると、.shareHtmlFrameで表示位置や枠を調整しており、.shareThumb imgのbox-shadowというコードで影をつけています。
私もCSSを勉強中の身ですが、編集方法が分からなかったら@3_waまでご連絡いただければ、出来る限りお答えいたします。※分からなかったらすいません!
今回のカギ
ShareHTMLの改造方法をまとめましたが、いかがでしたでしょうか?少しの工夫で、もっとブログが魅力的になるのではないかと思います。
今回のカギは、
■自分だけのShareHTMLを作って、ブログをもっと楽しもう!
です。
上で紹介したコードは自由に利用・改造して頂いて構いません。ぜひ一緒にブログを楽しみましょう!
@3_wa



































![[1分TED]「スーパーモデルと12組の脚」エイミー・マリンズ [1分TED]「スーパーモデルと12組の脚」エイミー・マリンズ](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/5607-featured-80x80.jpg)


![[1分TED]「はじめて言えたとき」 デブ・ロイ [1分TED]「はじめて言えたとき」 デブ・ロイ](http://edu-dev.net/wp-content/uploads/wordpress-popular-posts/3751-featured-80x80.jpg)



